Clevere Tools für individuelle Software-Lösungen

Bei unserer täglichen Arbeit verbinden wir Beratung, Konzeption, Gestaltung, Umsetzung und Betrieb in einem bewährten und etablierten Prozess. In interdisziplinären Teams entstehen bei uns so digitale Anwendungen, die mehr als Standard bieten. Unsere Intranets, Websites und Custom Applications passen exakt zu den Bedürfnissen und Anforderungen der Zielgruppen unserer Kunden – und helfen ihnen so dabei, ihre Geschäftsziele zu erreichen.
Die User im Zentrum der Konzeption
Zum Erfolg unserer Software-Lösungen trägt ihre konzeptionelle Grundlage maßgeblich bei. Diese erarbeiten wir mithilfe der Methode des User Centered Designs. Bereits ab dem ersten Schritt des Konzeptionsprozesses, einer Research- und Discovery-Phase, stehen die späteren Nutzer*innen und ihre User Experience im Mittelpunkt. In Workshops und Einzelinterviews tauschen wir uns zunächst mit Vertreter*innen der verschiedenen Anwendergruppen aus. Anhand typischer Anwendungsfälle (Use Cases) leiten wir Funktionalitäten und Abläufe (User Journey) ab, mit User Stories beschreiben wir den Funktionsbedarf. Dies dokumentieren wir in Textform, mit Wireframes oder als Ablaufplan (User Flow).
Nutzerzentriert konzipieren mit leistungsstarken Werkzeugen
An der Konzeption unserer Lösungen sind neben den UX-Designer*innen bereits alle weiteren Disziplinen beteiligt: Architekt*innen, Frontend- und Backend-Entwickler*innen befassen sich mit Systemspezifikation, Schnittstellen, Datenflüssen und dem Zusammenspiel der technischen Komponenten. Die Frontend-Developer*innen achten im Rahmen der Programmierung darauf, dass alle Prozessschritte und Darstellungsvarianten konsequent durchdacht werden. Beratung und Projektmanagement kümmern sich um strategische und organisatorische Aufgaben.
Entlang unseres Konzeptionsprozesses bis zum Start der Programmierung spielen derzeit sechs hilfreiche Werkzeuge eine wichtige Rolle:

Miro
Das digitale Whiteboard Miro ist intuitiv zu bedienen und schon lange aus unserem Alltag nicht mehr wegzudenken. Ob allein, im Team oder gemeinsam mit unseren Kund*innen erleichtert uns Miro die Arbeit an den vielfältigen Aufgaben unseres Agenturgeschäftes.
Mit Hilfe von Post-Ists, Mindmaps und unseren eigens entwickelten Agenturvorlagen können wir vor Ort, remote oder auch in hybriden Workshops Anforderungen erheben, strukturieren und visualisieren – um diese in ein passendes Konzept für unsere Kund*innen zu überführen.
SurveyMonkey
Recht bekannt und verbreitet ist das Umfrage-Tool SurveyMonkey, und auch bei uns kommt es zum Einsatz. Im Rahmen des User Centered Designs leiten wir Nutzungsszenarien aus dem Feedback echter Nutzerinnen und Nutzer der späteren Anwendung ab. Zudem befragen wir mit SurveyMonkey oder in persönlichen Interviews Stakeholder und erhalten auf diese Weise valide Informationen über Ziele und Schwerpunkte für eine zweckorientierte Konzeption.


Octopus.do
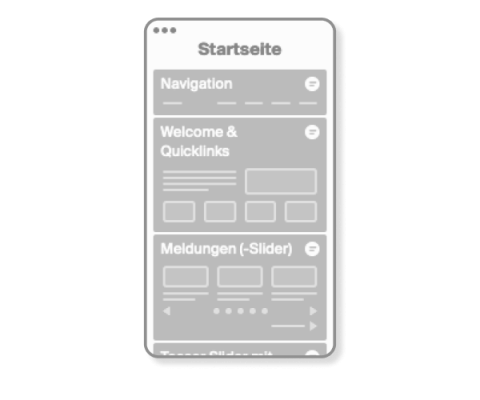
Sitemaps bzw. Strukturbäume von Websites oder Apps lassen sich einfach mit Octopus.do entwerfen. Erste Low Fidelity Wireframes veranschaulichen die spätere Struktur, die vorgesehenen Funktionen und Inhaltstypen. Zusammen mit den passenden User Stories erarbeiten wir mit dem Tool am Anfang von Konzeptionsprozessen den funktionalen Umfang für unsere individuellen Lösungen.
Figma
Im weiteren Projektverlauf nutzen wir Figma. Das Werkzeug löste bei uns vor etwa einem Jahr die bisherige Kombination aus Sketch und InVision für die Gestaltung ab. Figma ist seitdem unsere erste Wahl für Wireframing, Visual Design, Prototyping zur Präsentation von Arbeitsergebnissen bei unseren Kunden und zur Übergabe der Designs an die Entwicklung.
Unsere Abteilung für UX/UI-Design und Konzeption nutzt eine Figma-Lizenz als Team. Projekte können auch mit Personen außerhalb dieses Teams von Kolleg*innen und Kund*innen geteilt und kommentiert werden. An Figma schätzen wir insbesondere, dass wir mit animierten Prototypen arbeiten und Konzepte schon frühzeitig effektiv testen können. Design-Ideen lassen sich mit Smart-Animationen, dynamischen Overlays und GIFs ausgestalten und konkretisieren.


Cogo
Selbst entwickelt und seit vielen Jahren als effiziente Kollaborationsplattform im Einsatz ist Cogo (abgeleitet vom lateinischen „ich führe/halte zusammen“). Hier finden sich alle Aufgaben, Dokumente und ein Großteil der Kommunikation rund um ein Projekt. Insofern bildet Cogo eine Alternative zu bekannten Systemen für das Projektmanagement, wie zum Beispiel Jira. Alle User erhalten ein Profil mit Zugang zu den für sie relevanten Bereichen. Einen Überblick des Projektverlaufs gibt ein Dashboard, über Neuerungen informieren E-Mail-Benachrichtigungen.
Das Kernstück der Zusammenarbeit im Projekt ist unser Ticketsystem. Tickets werden sowohl in unserer Agentur als auch auf Kundenseite angelegt, zugewiesen und bearbeitet. Daneben bietet Cogo ein Blog für aktuelle Projektnachrichten und Protokolle, ein Wiki für grundsätzliche Beiträge und Dokumente zum Projekt.
Storybook JS
Am Ende des Konzeptionsprozesses übernehmen unsere Frontend Developer*innen die nächsten Projektschritte. Mithilfe der Software-Bibliothek Storybook JS entwickeln sie Komponenten von User Interfaces (UI). Dabei machen sie sich das Open-Source-System als „Living Styleguide“ zunutze, um Module von Benutzeroberflächen zu visualisieren. Die so entstehenden Bausteine lassen sich in einer Bibliothek dokumentieren, auf die auch in Folgeprojekten zugegriffen bzw. die erweitert werden kann. So wird Storybook JS zur effizienten Entwicklungsumgebung für UIs – insbesondere für größere Anwendungen.

Erfolgsfaktoren in der Individualentwicklung
Die vorgestellten Tools leisten in unseren unterschiedlichen Digitalprojekten wertvolle Dienste. Je nach Kund*in, mit seinen spezifischen Herausforderungen und Zielen, stellen wir das passende Tool-Set zusammen. Auch für unsere eigene Arbeit ist Usability entscheidend. Wenn wir ein besser geeignetes Werkzeug entdecken, erproben wir es und passen unsere Auswahl an.
Digitale Werkzeuge unterstützen uns bei der Konzeption von individuellen Software-Lösungen, weil sie unsere Ideen, Vorschläge und Zwischenergebnisse visualisieren. Für die Abstimmung im Agenturteam und mit den Kund*innen schätzen wir sie als nützliche Helfer. Eine zielführende Kommunikation gelingt allerdings nur auf der menschlichen Ebene. Deshalb steht für uns die persönliche Begleitung im kompletten Projektverlauf an oberster Stelle – vom ersten Kennenlernen der beteiligten Personen bis zum gemeinsamen Abschluss.

Über die Autorin
Lisa Preßmar
Leitung UX/UI Design
Lisa prägt unsere Arbeitsweise mit ihrer fundierten Erfahrung in der Entwicklung und Umsetzung von UX- und UI-Projekten. Als Expertin für kreative digitale Lösungen gestaltet sie mit ihrem Team aus der Wahrnehmung der User heraus.