Frontend-Unit von UEBERBIT bei der "enterJS"


Bereits zum vierten Mal öffneten sich die Tore des Darmstädter “Darmstadtiums” zur enterJS 2018. Mit einem spannenden Programm für interessierte JavaScript-Entwickler aus ganz Europa bildete die Veranstaltung eine Plattform, um sich gegenseitig über die Potentiale der aktuellen Web- und Cloud-Technologien auszutauschen.
Auch in diesem Jahr war das Frontend-Team von UEBERBIT auf der zweitägigen Konferenz vertreten. Mit stolzen 48 Talks und acht Workshops, die im Laufe der mittlerweile fünften Ausgabe der JavaScript-Veranstaltung angeboten wurden, zählt das Entwickler-Event zu den größten im deutschsprachigen Raum und bietet die Möglichkeit, sich über viele zukunftsrelevante Themenfelder im JavaScript-Umfeld weiterzubilden.
Mit diesem Ziel und hohen Erwartungen trat unser Team am frühen Mittwochmorgen die Reise nach Darmstadt an. Wir freuten uns auf den Austausch zu vielversprechenden, aktuellen JavaScript-Themen wie der Applikationsentwicklung mit React, Vue oder Angular. Auch der Faktor Sicherheit und serverseitiges JavaScript mit Node.js standen auf der Agenda unserer Kollegen.

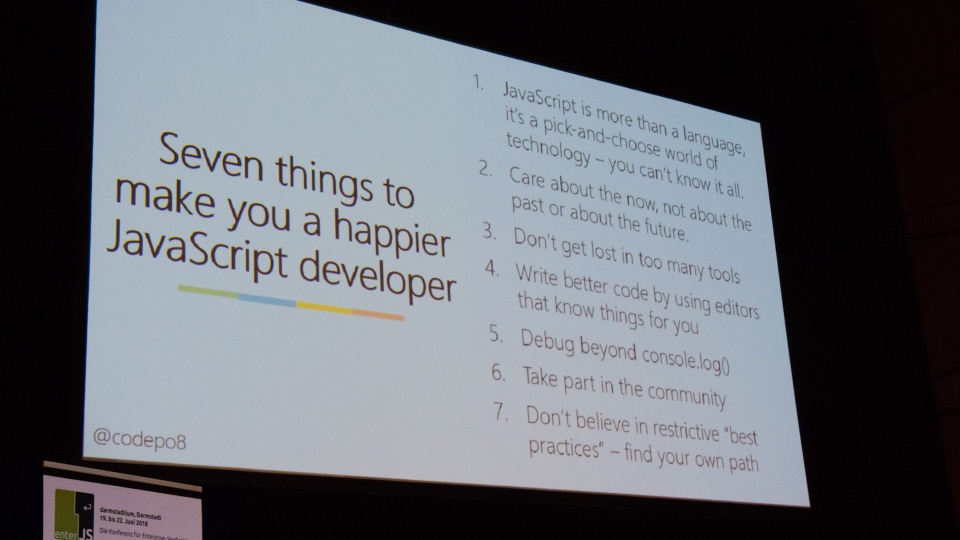
Den Startschuss zur enterJS 2018 gab Entwickler und Community-Urgestein Chris Heilmann (bei Microsoft zuständig für Developer Relations) mit seiner Keynote “Seven things to make you a happier JavaScript Developer”. Dabei umriss er unsere Aufgabe als Entwickler - ”We are there for the end users to be secure, to be fast” - sowie die Entstehungsgeschichte der JavaScript-Szene. Zugleich nutzte er die Chance hervorzuheben, dass wir als Entwickler versuchen sollten, Komplexität zu vermeiden, wo sie nicht wirklich benötigt wird. Ein toller Einstieg von jemandem, der die Herausforderungen und Bedürfnisse der modernen JavaScript-Entwicklung nur zu gut nachvollziehen kann.

Nach diesem begeisternden Kick-Off und einer kurzen Pause begann auch schon die erste von fünf Sessions an diesem Tag, bei denen je vier Vorträge parallel angeboten wurden. Um dabei ein möglichst breites Spektrum der Themen zu erleben, verteilte sich unser Team auf unterschiedliche Vorträge.
Neben IT-Sicherheit im JavaScript-Umfeld (wie z.B. die Gefahren durch Cross-Site-Scripting [XSS]), ging es in weiten Teilen um Single Page Applications (SPAs) und Progressive Web Applications (PWAs).

Mit der zunehmenden Verlagerung von Funktionen weg vom Server hin auf den Client, lassen sich eine ganze Palette an Problemen, besonders hinsichtlich der User Experience, lösen. Reduzierte Ladezeiten sorgen für ein Gefühl von Sicherheit und Stabilität. Webseiten werden reaktiver und fühlen sich dadurch stärker nach Desktop-Anwendungen an.
Die Anzahl der Vorträge und das Interesse der Entwickler zeigt deutlich, wie relevant und wichtig dieses Thema geworden ist. Die Entwicklung von client-seitig gerenderten Webseiten ist inzwischen längst aus ihren Kinderschuhen herausgewachsen. Sowohl React und Vue als auch Angular sind dabei aktuell die beliebtesten Frameworks und finden momentan starken Anklang bei Unternehmen: Microsoft z. B. beginnt damit, seine Web-Services mit diesen Technologien aufzubauen.
Die zweite Keynote der Konferenz wurde von der begabten Shirley Wu vorgetragen. Mit ihren kreativen Ideen und detailreichen Gedanken begeisterte sie uns in ihrem Vortrag über Datenvisualisierung im Browser. Damit verdeutlichte sie schon fast beiläufig, wie man Big Data mit Datenvisualisierungen in nachvollziehbare Darstellungen bringen kann, die es erlauben, neue Ideen und Erkenntnisse daraus zu ziehen. Um noch eine Schippe drauf zu legen, schloss sie den Vortrag mit einer kurzen Live-Coding-Demo ab, in der sie mal eben eine Datenvisualisierung mit D3.js vor Publikum programmierte.
Auch das Thema Web-Performance war auf der Konferenz vertreten. Sven Wolfermann ließ uns in seinem Talk “Web Performance in 2018” an seinem weiten Horizont der Performance-Optimierung von Webseiten teilhaben und gab anhand praktischer Beispiele Impulse, wie man nicht nur das “Seitengewicht” (Dateiumfang der Seite), sondern auch die wahrnehmbare Geschwindigkeit und damit auch die Qualität der User Experience einer Seite verbessern kann.
Abseits dieser Themen gab es zusätzlich ein paar Vorträge zu sehr speziellen Feldern in der Webentwicklung, wie zum Beispiel einer Webapplikation von Spreewunder, die vollständig offline, ohne Backend über Peer-to-Peer-Kommunikation verwendet werden kann. An dieser Stelle wollen wir auch den Beitrag von Niels Leenheer über “Web Bluetooth” nicht unerwähnt lassen: Besonders “Web Bluetooth” hat uns gezeigt, was mit Webtechnologien in Zukunft möglich sein wird. Künftig werden wir über den Browser tatsächlich alle Arten von physischen Geräten in der realen Welt (wie Glühbirnen, Roboter und sogar Drohnen) steuern können. Unglaublich spannend!
Unser Fazit
Die enterJS 2018 war für UEBERBIT in jedem Fall eine Bereicherung. Neben vielen spannenden Vorträgen und Ideen, die sicherlich auch in unsere Kundenprojekte einfließen werden, hat uns insbesondere der Austausch mit anderen Entwicklern sehr gefallen.
So hatten wir auch die Chance, neue Kontakte für unser regionales Meetup “Frontend Rhein-Neckar” zu knüpfen und hoffen, das eine oder andere Gesicht von der enterJS bald in unseren Räumlichkeiten begrüßen zu dürfen.
